Master Page is the common layout of a page that we use in every pages. Default Master Pages in SharePoint 2013 are “Seattle” and “Oslo”. In this post, we will show you how to create master page using design manager in SharePoint 2013.
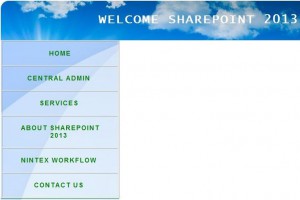
 For Example, we have made a basic layout through HTML as shown in below figure, which will be used in every pages of the site in SharePoint 2013.
For Example, we have made a basic layout through HTML as shown in below figure, which will be used in every pages of the site in SharePoint 2013.
 How to implement the above HTML page in SharePoint 2013 as a Master Page with examples? Just follow these steps:
How to implement the above HTML page in SharePoint 2013 as a Master Page with examples? Just follow these steps:
Step 1 – How to Create Master Page using Design Manager in SharePoint 2013
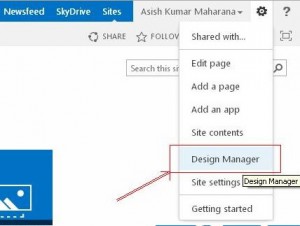
First you can go to your respective Top level site. (i.e Asish Sharepoint Site).Then click on “setting” button at the top-right corner of the navigation bar. Then click on “Design Manager” as shown in below figure. If design manager is not available there, then go to the Site Collection features and activate “Sharepoint Publishing Infrastructure”.
Step 2 – How to Create Master Page using Design Manager in SharePoint 2013
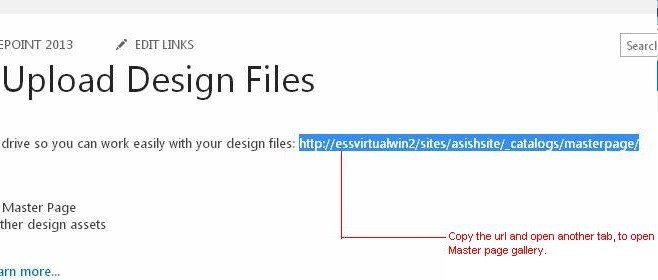
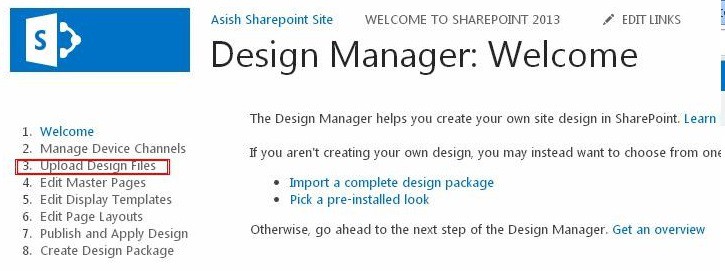
Then you will redirect to the below page:
 Step 3 – How to Create Master Page using Design Manager in SharePoint 2013
Step 3 – How to Create Master Page using Design Manager in SharePoint 2013
As shown in the above figure click on “Upload design files” which is marked in red color.
Step 4 – How to Create Master Page using Design Manager in SharePoint 2013
Then copy the URL and paste the same in another tab to open Master page gallery as shown in above figure.
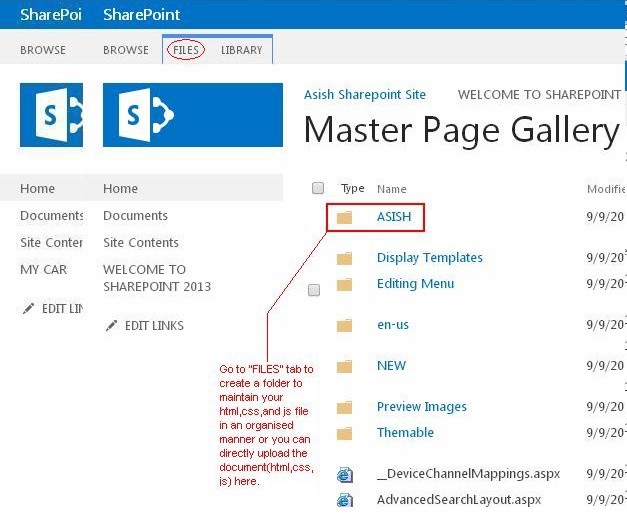
 Step 5 – How to Create Master Page using Design Manager in SharePoint 2013
Step 5 – How to Create Master Page using Design Manager in SharePoint 2013
When the the “Master page Gallery” window appears as shown in the above figure, then navigate to the FILES tab and create a NEW FOLDER(e.g I have created ASISH folder) to maintain your files in an organized way. Then click on your respective folder that you have created (for e.g ASISH).
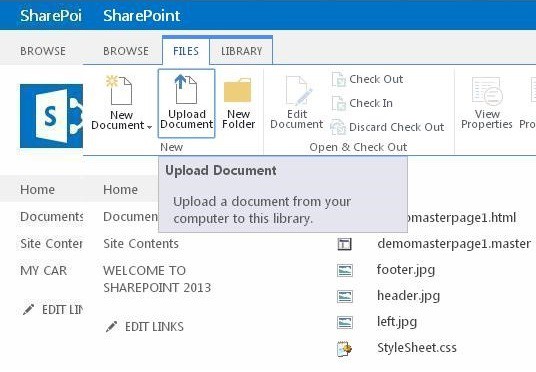
 Step 6 – How to Create Master Page using Design Manager in SharePoint 2013
Step 6 – How to Create Master Page using Design Manager in SharePoint 2013
When the above page will appear, then click on “FILES” tab and then click on “Upload Document” to add your HTML, js, css files and Images.
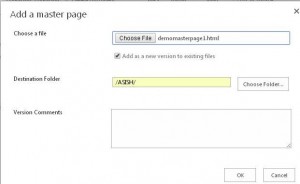
 Step 7
Step 7
Choose your HTML file and click on “OK” button.

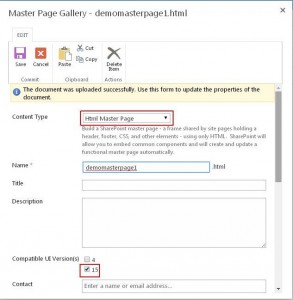
Then the above form will appear where you fill the details as shown in above figure which is marked in red color.
Step 8 – How to Create Master Page using Design Manager in SharePoint 2013
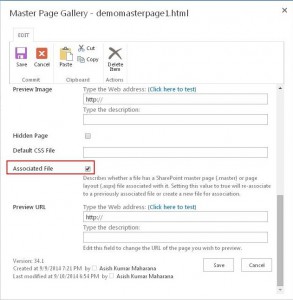
When you are uploading a HTML file as an Master Page always choose the Content type as “HTML Master Page” and check on “Associated file” to create its corresponding master page as shown in below figures.
 Step 9 – How to Create Master Page using Design Manager in SharePoint 2013
Step 9 – How to Create Master Page using Design Manager in SharePoint 2013
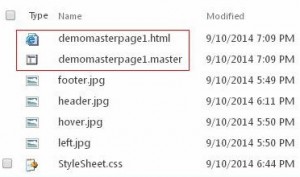
Then Click on “Save” button. Your HTML page i.e “demomasterpage1.html”along with its master page i.e “demomasterpage1.master” has been created.
 Step 10 – How to Create Master Page using Design Manager in SharePoint 2013
Step 10 – How to Create Master Page using Design Manager in SharePoint 2013
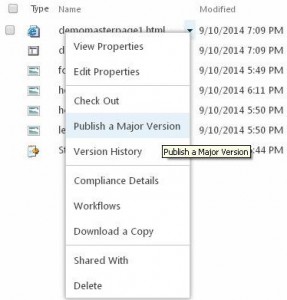
Then you have to publish the corresponding html page by clicking on the drop down box near to the corresponding html page( as shown in below figure) to implement it in your pages.
 Step 11 – How to Create Master Page using Design Manager in SharePoint 2013
Step 11 – How to Create Master Page using Design Manager in SharePoint 2013
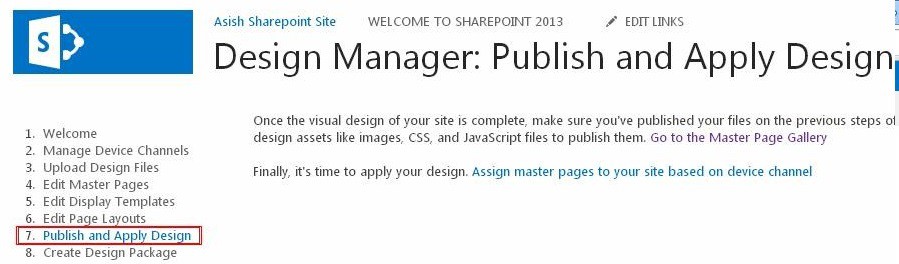
After completion of these steps then go the “Design Manager” and click on “Publish and Apply Design” then the below page will appear. Then you have to click on “Assign master pages to your site based on device channel” to implement it.
 Step 12 – How to Create Master Page using Design Manager in SharePoint 2013
Step 12 – How to Create Master Page using Design Manager in SharePoint 2013
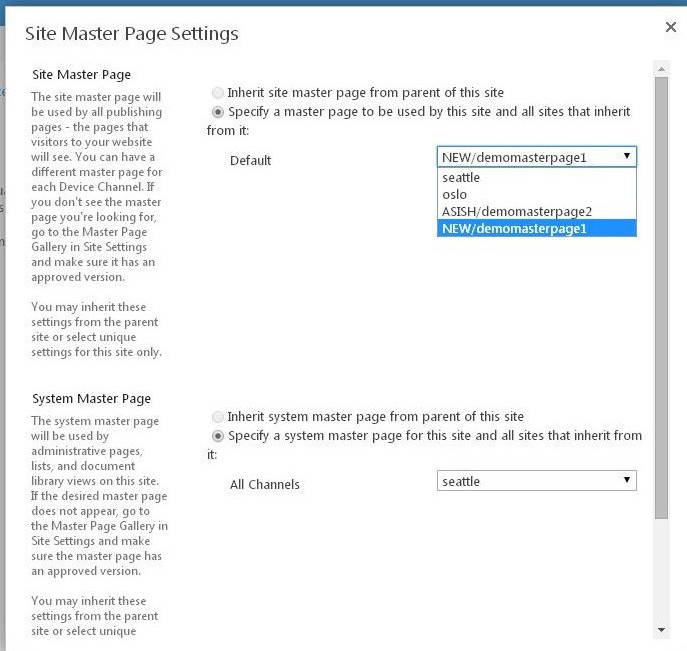
The below form will appear where you have to select your master page:
 If you are selecting your master page on “Site master pages” level then your master page will reflect on your Custom pages. But if you are selecting your master page on “System Master Page” level then your master page will reflect in your Application Pages.And finally click on “OK” button.
If you are selecting your master page on “Site master pages” level then your master page will reflect on your Custom pages. But if you are selecting your master page on “System Master Page” level then your master page will reflect in your Application Pages.And finally click on “OK” button.
Step 13 – How to Create Master Page using Design Manager in SharePoint 2013
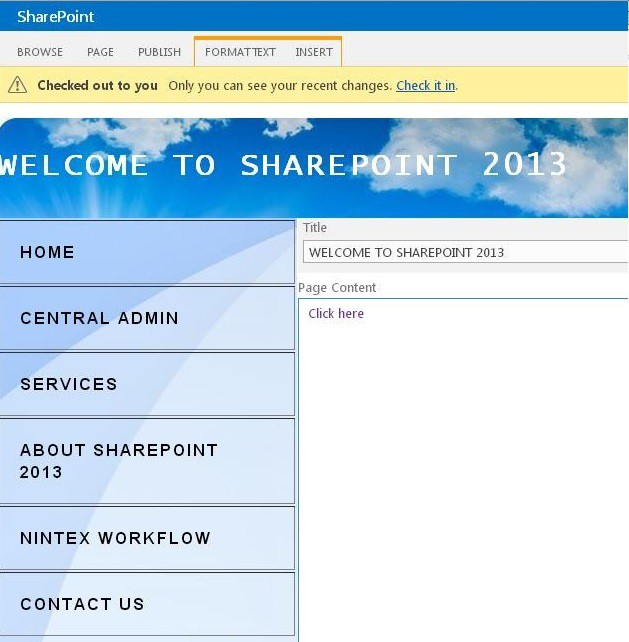
Then add a page to see whether the master page is reflecting or not.
 That’s all !!
That’s all !!
Looking for SharePoint Hosting on European Server? We can help you a lot!
hostforlifeasp.net is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
 hostforlifeasp.net is awarded Top No#1 SPOTLIGHT Recommended Hosting Partner by Microsoft. Our service is ranked the highest top spot in several European countries, such as: Germany, Italy, Netherlands, France, Belgium, United Kingdom, Sweden, Finland, Switzerland and other European countries. Besides this award, we have also won several awards from reputable organizations in the hosting industry and the detail can be found on our official website.
hostforlifeasp.net is awarded Top No#1 SPOTLIGHT Recommended Hosting Partner by Microsoft. Our service is ranked the highest top spot in several European countries, such as: Germany, Italy, Netherlands, France, Belgium, United Kingdom, Sweden, Finland, Switzerland and other European countries. Besides this award, we have also won several awards from reputable organizations in the hosting industry and the detail can be found on our official website.